Hello developers, artists, and students :)
We all have painted/drawn/scribbled on paper. Canvas is similar to a paper. Similarly, <canvas>, an HTML5 element is nothing different in the way it works. Yes, you can call it a "Developer's Drawing sheet" hence there are commands to learn how to draw on this digital canvas. Okay, let's start our journey to a "Developer's Canvas".
Drawing on a physical canvas
Firstly, we draw rough sketch which generally comprises of lines and shapes that are light and barely visible. Example: I am creating a circle, and I thinking of painting it later. So, this is my rough sketch:

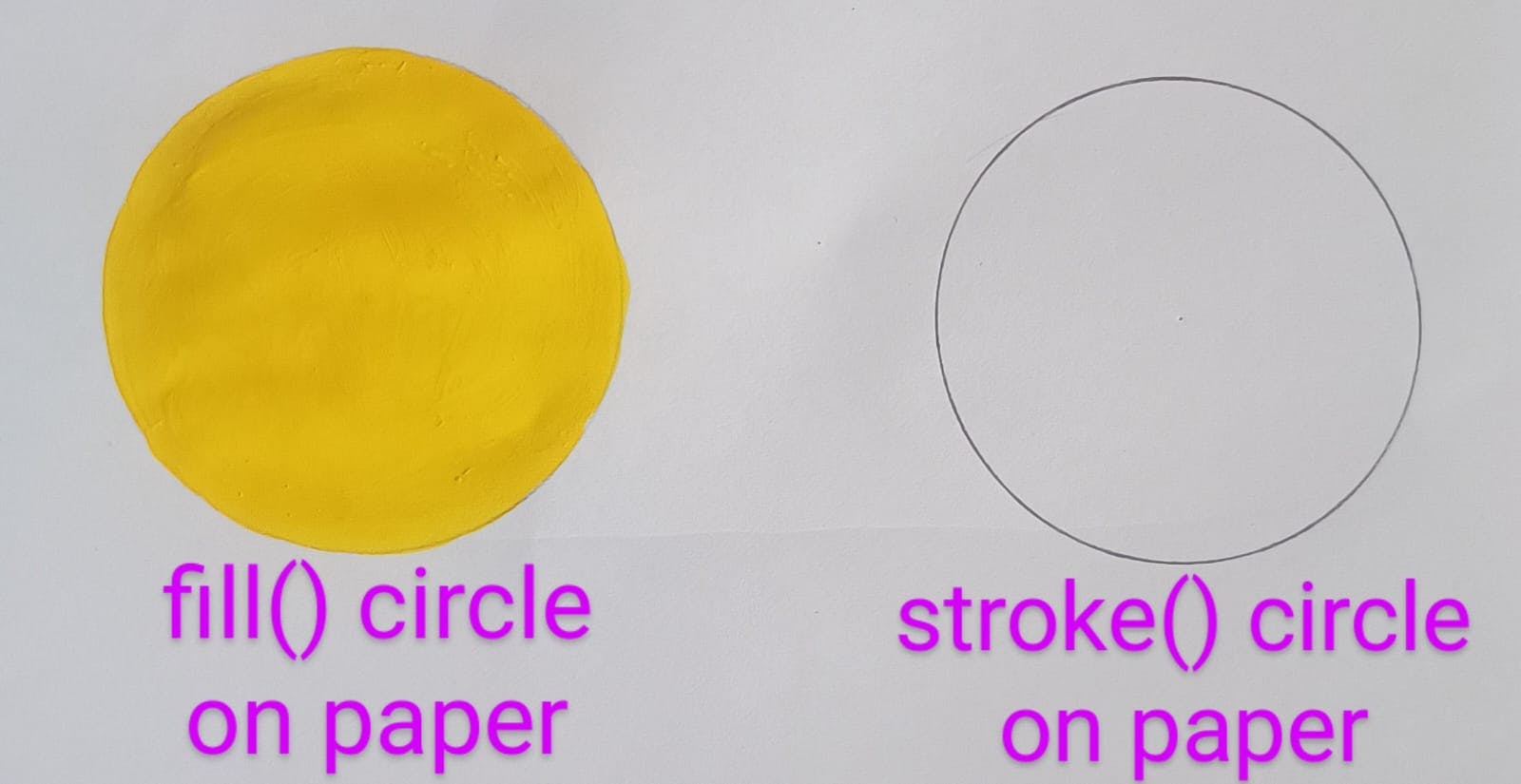
To create this I have used the required stationery tools and final painting is as follows:

So moving forward to the Developer's <canvas>, I want you to remember some points:
paper/canvas
brush/pen
filling/border/colour
mechanism of drawing a particular shape
Unlocking <canvas>
<canvas> is an HTML element and has default size of 300 px X 150 px size. We can change its size using CSS or JS. JavaScript allows us to draw on the canvas. We'll be creating two circles similar to those in the above image.
I request you to follow along on a codepen file as it would be more helpful.
HTML code:
<canvas id="canvas"></canvas>
CSS code:
#canvas {
margin: 25vh 30vw;
/* changing canvas width */
width: 500px;
/* adding border to canvas */
border: 2px solid black;
}
Accessing <canvas> using JS
const canvas = document.getElementById('canvas');
Grabbing our digital brush: context
CanvasRenderingContext2D is a part of Canvas API that allows rendering of 2D art. I think of it as a pen/brush.
Code for accessing our brush(context):
const ctx = canvas.getContext("2d");
Selecting color for filling or stroking:
We can either fill the shape or create an empty shape with a border or do both.
Let's create the first circle filled with yellow:
ctx.fillStyle = "yellow";
ctx.beginPath();
beginPath() is a method used to create a new path from the mentioned coordinates instead of continuing with the previously drawn shape.
Mechanism of drawing a circle
CanvasRenderingContext2D.arc() aka arc() is used to create circle-like shapes.
Syntax:
arc(x, y, radius, startAngle, endAngle)
OR
arc(x, y, radius, startAngle, endAngle, counterclockwise)
I am using the first one.
ctx.arc(60, 60, 40, 0, Math.PI * 2);
Final fill
Until and unless we write fill() method nothing is rendered. I think of it as the submit button feels like a CTA(call to action).
ctx.fill();
Code to stroked circle:
This is the second circle from our on-paper prototype image:
ctx.strokeStyle = "black";
ctx.beginPath();
ctx.arc(240, 60, 40, 0, Math.PI * 2);
ctx.stroke();
Final Output
This is the link to our final output:
Thank you for reading and following along. Do let me know what you liked and disliked about this article and also share future topics on which you want to read articles from me. I write articles related to Front-end part of Web development.
Have a Good day:)
